Najgorętsze trendy w projektowaniu stron internetowych w roku 2017
autor: Grzegorz
Jedni mówią, że to wróżenie z fusów. To oni zazwyczaj tracą najlepsze okazje. Inni rzucają się na każdą nowość – nie zawsze kończy się to dobrze. Właśnie dlatego postanowiliśmy przygotować zestawienie trendów w projektowaniu stron internetowych na rok 2017, biorąc pod uwagę to, co w roku 2016 zyskiwało na popularności. Co nas czeka? Potworek po metamorfozie, kolejny etap rewolucji i maksymalny minimalizm.

1. Mobile first! Rewolucja wkracza na nowy etap
Zacznijmy od oczywistych oczywistości. Rok 2017 będzie kolejnym rokiem mobilnej rewolucji. Projektując stronę będziemy musieli pamiętać, że ekrany smartfonów robią się coraz większe, a ich użytkownicy coraz chętniej poza sprawdzaniem informacji będą także zainteresowani podejmowaniem akcji.
W projektowaniu niezwykle ważne będzie znalezienie właściwego sposobu na konwertowanie użytkowników urządzeń mobilnych w klientów. UI, czyli user interface, musi być tak zaprojektowany, by call to action ułatwiały podejmowanie decyzji ze smartfonem w ręce. Warto też zainteresować się mobilnymi sposobami płatności.
Przy tym wszystkim musimy pamiętać, że Polacy są konserwatywni w swoich wyborach i wielu z nich wciąż smartfon wykorzystuje tylko wtedy, gdy jest w drodze i nie ma pod ręką komputera. Dobra strona w roku 2017 musi więc wciąż, tak jak to było w poprzednich latach, być responsywna i prezentować się świetnie zarówno na ekranach o małej jak i dużej przekątnej ekranu.
2. Gradienty powracają!
Spójrzcie na obecne logo Apple Music, a później spójrzcie na nowe logo Instagrama. Na koniec sprawdźcie najnowszą funkcję Facebooka, o której pisze Spider’s Web [Nowa funkcja na Facebooku]. A teraz znajdźcie jedną cechę wspólną. Wiecie już?


Tak! Gradienty powróciły. To, co kiedyś było synonimem cyfrowego obciachu, co było powszechnie uznane za kicz, ten wyśmiewany na tysiąc sposobów potworek wrócił. I trzeba przyznać, że w międzyczasie brzydkie kaczątko stało się łabędziem. Odpowiednio dobrane połączenia kolorów i przykładanie dużej wagi do liternictwa zaowocuje wieloma świetnymi projektami.
Jednocześnie wraz z nadejściem gradientów żegnamy się z czernią, a dominującą rolę zaczyna odgrywać biel. Niezwykle modne wcześniej czarno-białe layouty odchodzą dlatego zapewne, że nie zapewniają dawki pozytywnej emocji, jakiej oczekują młodzi użytkownicy smartfonów.
O powrocie gradientów i zastosowaniu odważnych kolorów możecie przeczytać też w tych angielskojęzycznych zestawieniach:
– 18 web design trends for 2017 czytaj więcej…
– The Hottest Web Design Trends You Should Know In 2017 czytaj więcej…
– Essential 2017 Web Design Trends czytaj więcej…
3. Szybcy i wściekli: RWD vs AMP
To zależność wprost proporcjonalna: wraz ze zwiększaniem się ilości czasu, jaki spędzamy korzystając z urządzeń mobilnych, rośnie nasza wściekłość na zbyt wolno ładujące się strony internetowe. Google twierdzi, że aż 40% użytkowników tracimy, jeśli nasza strona nie załaduje się w ciągu 3 sekund. [sprawdź jak Google ocenia Twoją stronę]
O kwestiach szybkości pisaliśmy już na naszym blogu tutaj: Co to jest AMP? I dlaczego jest wspierany przez Google? [czytaj więcej…]
W roku 2017 przewidujemy, że trend przyspieszania stron internetowych, a w szczególności ich mobilnych wersji, będzie bardzo mocno wspierany przez Google. Już w tej chwili widać zaangażowanie giganta z Mountain View w kwestię site speed.
 Google, wraz z wieloma partnerami, opracowało nowy standard designu: Accelerated Mobile Pages (AMP). Lista partnerów AMP jest imponująca: od WordPress.com po ,,Washington Post”.
Google, wraz z wieloma partnerami, opracowało nowy standard designu: Accelerated Mobile Pages (AMP). Lista partnerów AMP jest imponująca: od WordPress.com po ,,Washington Post”.
Udoskonalając HTML, wykorzystując skrypty asynchroniczne i Google Cache AMP przyspiesza ładowanie contentu na stronie. AMP jest szczególnie istotne dla sieciowych twórców: ułatwia dostęp do contentu, jednocześnie pozwalając na wyświetlanie reklam. Znaczek AMP, który tu umieściliśmy, widoczny jest już nie tylko w wynikach wyszukiwania Google. Są nim też oznaczone niektóre posty na Facebooku. Warto go zapamiętać!
Co to wszystko dla nas oznacza? W 2017 roku nie wystarczy mieć strony RWD (Responsive Web Design). Powinniśmy też dostosować ją do standardów AMP, a jeśli AMP jest dla nas zbyt ograniczające, powinniśmy na własną rękę popracować nad prędkością ładowania naszej strony.
Pod tym linkiem znajdziecie test szybkości witryny udostępniany przez Google:
Sprawdź
4. Ekran startowy mówi więcej niż tysiąc słów
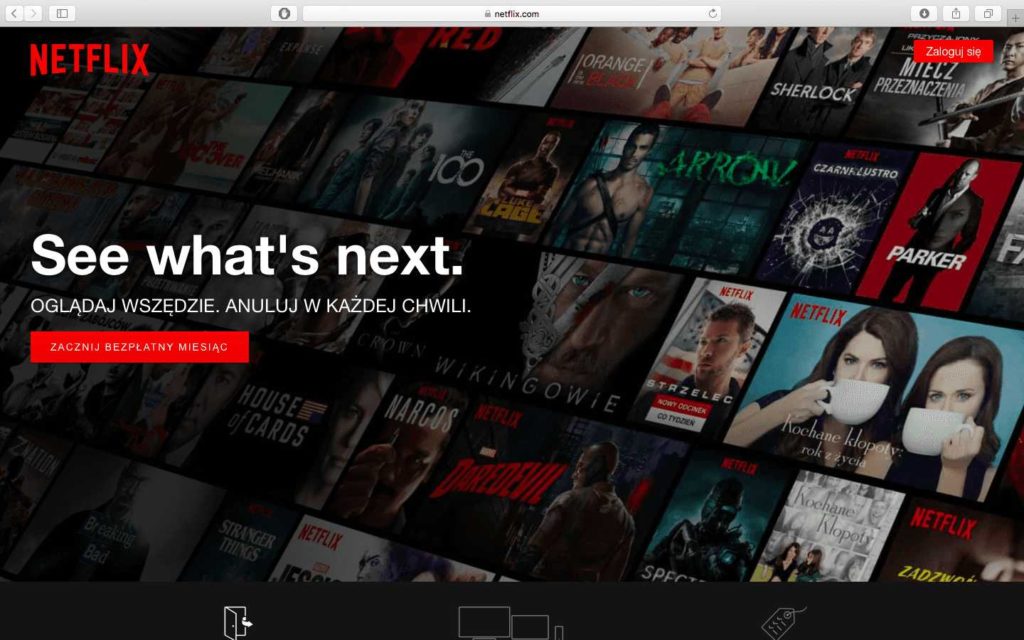
Czy nam się to podoba, czy nie jesteśmy wzrokowcami i pierwsze wrażenie jest nierzadko wrażeniem ostatnim. Jeśli więc chcemy przyciągnąć klienta powinniśmy pomyśleć o ekranie startowym naszej strony internetowej, który powinien prezentować się jak najatrakcyjniej. Wystarczy jeden rzut oka na polską stronę Netflixa, by zrozumieć, o co chodzi.
 Źródło: https://www.netflix.com/pl/
Źródło: https://www.netflix.com/pl/
Jedna grafika lub wideo w tle, wyraźne call to action i eleganckie zachęcenie do scrolowania przez umieszczenie w polu widzenia nieznacznej części kolejnego modułu strony www. Ten trend w web designie bardzo się umacnia w ostatnim czasie. Nawet jeśli nasza oferta jest niezwykle szeroka, nie możemy zapomnieć o pierwszym wrażeniu.
No tak. Zapytacie pewnie jednak: co z SEO? Przecież potrzebujemy odpowiedniej ilości tekstu, by zaistnieć w wyszukiwarce. Odpowiedź jest bardzo prosta: content musimy ukryć na podstronach. Strona główna ma przyciągnąć użytkownika i wzbudzić jak najwięcej pozytywnych emocji, które skapitalizujemy już gdzieś indziej. User experience ponad wszystko!
5. Minimalizm UI: Proste menu i call to action
To kolejny trend wywołany przez urządzenia mobilne. Na smartfonie sterujemy nie myszką, a palcem. Przewijamy w dół, czasem na boki. I dlatego właśnie user interface strony powinien oddawać te ruchy. By więc strona prezentowała się dobrze zarówno na smartfonie jak i na desktopie powinniśmy ograniczyć menu pod ekranem startowym do maksimum trzech elementów. oczywiście rozwijane menu u góry strony wciąż jest w modzie, ale pełni raczej funkcję pomocniczą.
Najważniejszym założeniem nowoczesnego web designu jest jak najszybsze i jak najprostsze doprowadzenie użytkownika do strony, na której może on dokonać konwersji. Kluczowe jest więc odpowiednie rozłożenie call to action na stronie. Warto uważnie obserwować statystyki (choćby Analytics, ale w sieci można znaleźć wiele innych narzędzi) i nieustannie eksperymentować.
6. Nikt nie podskoczy material design
To giganci promują trendy, a nie ma drugiego tak wpływowego i totalnego w swoich działaniach giganta jak Google. Dlatego warto pamiętać, że założenia material design, które opracował w roku 2014 Google wciąż odgrywają niezwykle istotną rolę. Choć wielu z nas nie zdaje sobie z tego sprawy, to właśnie Google rozwinęło ideę kart na stronie, zaproponowało płaskie kolory i kreatywne wykorzystanie świateł i cieni. Efekty material design, inspirowane przez papier i atrament jasno wyznaczają przestrzeń, pozwalając na płynną nawigację i ułatwiając użytkownikowi odnalezienie „aktywnych” przestrzeni, które może kliknąć.
W roku 2017 założeń material design wciąż nie można ignorować. I choć inne trendy powoli rozsadzają tę filozofię web designu, to wciąż można ją uważać za kanoniczną.
Założenia material design Google udostępnia na tej stronie:
Sprawdź
7. Real Time Marketing
Jeszcze jeden trend, który może nie jest nowy, ale na pewno będzie się rozwijał: marketing w czasie rzeczywistym. W web designie objawia się on przede wszystkim przez dodanie do strony autoresponderów i… chatu. Chat, który byłby aktywny choćby tylko w godzinach otwarcia firmy jest niezwykle przydatnym narzędziem. Pozwala szybko nawiązać bardzo rzeczywistą więź z klientem i błyskawicznie rozwiać wątpliwości, które nachodzą go podczas podejmowania decyzji o zakupie. Strona, dzięki dodaniu chatu, może pełnić te same funkcje, które pełni stacjonarny sklep czy oddział firmy. Nie powinniśmy też bać się zalewu rozmów. Tak naprawdę ich liczba będzie zapewne porównywalna do liczby telefonów, które odbiera nasz sekretariat.
Chat może się okazać czynnikiem decydującym szczególnie w przypadku drogich produktów i usług, gdy klient woli „dopytać się o szczegóły”, bo ma poczucie, że wizyta na stronie to zbyt małe zaangażowanie jak na podjęcie tak ważnej decyzji jak kosztowny zakup.
8. Storytelling
W roku 2016 storytelling był wykorzystywany na dużą skalę w kampaniach reklamowych w Polsce. Jak dobre efekty może przynieść opowiadanie historii doskonale widać na przykładzie Allegro. Dzięki legendom polskim Allegro wbiło się w naszą świadomość z niespotykaną siłą. Wielu czeka na nowe odcinki, a marka Allegro umacnia się w Polsce.
Niesamowite efekty, jakie może przynieść storytelling widać jednak dopiero w pełni na wyciskającej łzy szczęścia reklamie świątecznej, która trwa niecałe 3 minuty. „Czego szukasz w święta?” to pytanie, które trafiło nie tylko do polskich widzów, ale także do międzynarodowej widowni, dając Allegro absurdalną liczbę 12 milionów wyświetleń reklamy!
Użytkownik potrzebuje emocjonalnej więzi z produktem, a elementem budowania tej więzi może być strona internetowa. Warto więc przełamać ścianę, opowiedzieć nieco o sobie. Choćby o tym, jak budowaliśmy firmę. To pozwoli się nam wyróżnić na tle bezbarwnej konkurencji. Jak wykorzystać do tego web design? Spersonalizowane grafiki, odpowiedni copywriting, czy krótkie spoty pozwolą nam osiągnąć pozytywny efekt. Storytelling warto dobrze przemyśleć. Czy budujemy go zgodnie z zasadami narracji? Czy nastąpiło zawiązanie akcji, czy dobrze określiliśmy konflikt, czy nasz bohater wyruszył w podróż?
Najlepszym specjalistą od storytellingu w polskim marketingu jest Paweł Tkaczyk. Tu znajdziecie jego bloga i podpowiedź jak zacząć:
Sprawdź
Podsumujmy:
Rok 2017 w web designie będzie kolorowy, pełen dobrych opowieści i użytecznych rozwiązań. W interfejsie użytkownika królował będzie minimalizm. Walka o mobilnych użytkowników przeniesie się na pole szybkości stron internetowych, a pierwsze wrażenie będzie najważniejsze. Jeszcze bardziej skróci się dystans pomiędzy firmą a jej klientem, a wiele decyzji będzie podejmowanych w czasie rzeczywistym.
Coś pominęliśmy? Napiszcie w komentarzach jak wy widzicie trendy w projektowaniu stron internetowych w roku 2017!
</>
Proponowane porady

Co może grozić mojej stronie internetowej? Najpopularniejsze zagrożenia!
23 listopada 2016




Dzięki wielkie za wspomnienie 🙂
Panie Pawle, to my dziękujemy za wiele inspiracji z Pańskiej strony i wykładów, które widzieliśmy. Jak Pan myśli: Który trend w projektowaniu stron w przyszłym roku będzie najistotniejszy?
Szybkość ładowania się strony jak najbardziej jest ważna, w szczególności dla klienta korzystającego z telefonu komórkowego.
Przy stronie dla telefonu, radziłbym pozbyć się wszelkich dodatków graficznych i zostawienie tego co jest niezbędne, aby nie obciążać łącza internetowego użytkownika i tym samym opóźniać czas ładowania.
Sorytelling jak najbardziej jest ok, tylko trzeba wiedzieć jak to sensownie zrobić – oczywiście tutaj chyba najlepszym sposobem jest opowieść z obrazem, czyli video – ponieważ nikomu zbytnio nie chce się tego czytać.
Maksymalna Jakość i Oryginalność w budowaniu wizerunku strony / firmy.