Co powinno znaleźć się na firmowej stronie internetowej? Marketing w webdesignie
autor: Grzegorz
Jakie jest pierwsze prawo biznesowego webdesignu? Firmowa strona internetowa musi zarabiać. Tylko tyle i aż tyle. W tym tekście zdradzamy, jakie elementy i działy powinny się znaleźć na skutecznej stronie biznesowej. Sprawdź, czy wszystkie je wykorzystujesz.

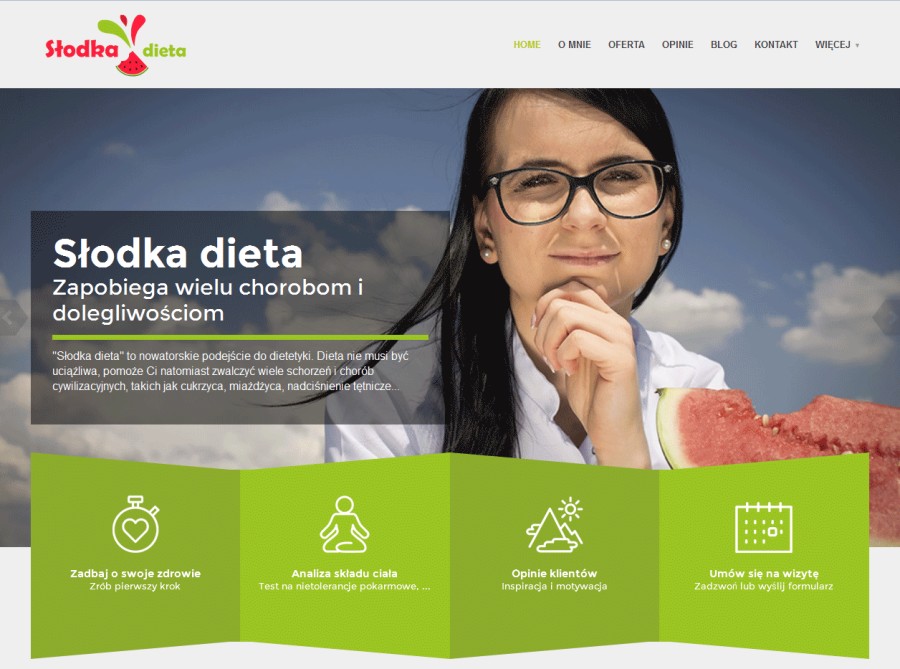
Oczywiście, chcielibyśmy, by gwarancję sukcesu dawały tylko piękne strony internetowe o nowatorskim designie (jak choćby nasza ulubiona: kliknij). Tak jednak nie jest. Tylko połączenie wiedzy marketingowej i umiejętności webdesignera przynosi wymierne efekty. W Blacrea zastanowiliśmy się nad elementami i działami, które są absolutnym kanonem, podstawą i bazą. Poniższa lista jest efektem tych rozważań. W każdym projekcie traktujemy ją jako punkt wyjścia, modyfikując poszczególne elementy w zależności od potrzeb klienta, wymagań jego branży i rynku, na którym działa.
W tekście znajdziesz też porady odnośnie samego procesu projektowania: co powinieneś przemyśleć najpierw, na co powinieneś położyć szczególny nacisk.
1. Slogan, czyli hasło lub puenta
Niby to wisienka na torcie, ale spróbuj zdjąć tę wisienkę, a cały tort się ci rozleci. Na zainteresowanie potencjalnego klienta masz około 3 sekund. Później odejdzie na zawsze. (więcej na ten temat piszemy w tym artykule: kliknij). Upewnij się więc, że masz na stronie dobry slogan. Nie może być on zbyt długi, musi zapadać w pamięć i jasno dawać do zrozumienia, co wyróżnia Twoje produkty czy usługi spośród setek podobnych ofert. Warto też pamiętać o ciekawej typografii, która estetycznie wkomponuje slogan w całość strony.
Projektowanie: Jak napisać dobry slogan?
Pierwszy projekt sloganu powinieneś mieć zanim jeszcze zlecisz wykonanie strony. Dobry webdesigner może zaproponować Ci też usługi copywriterskie i warto z nich skorzystać, pamiętaj jednak, że nikt nie zna twojej firmy lepiej niż ty. By osiągnąć pożądany efekt musisz być w stanie w prostych słowach opowiedzieć o tym, czym się zajmujesz. Najpierw zastanów się nad tym, co tak naprawdę dostarcza Twoja firma. Później zastanów się kim jest twój modelowy odbiorca. Następnie przygotuj krótki komunikat, który połączy w jednym zdaniu twoją ofertę z twoim klientem. Np. jeśli sprzedajesz wycieczki, to w rzeczywistości sprzedajesz ucieczkę od codziennej, szarej rzeczywistości. Przyjmijmy, że Twoim głównym odbiorcą są młodzi, znudzeni rutyną pracownicy korporacyjni. Co możesz im zaproponować? ,,Właśnie zaczęła się podróż Twojego życia”. A jeśli tę samą wycieczkę będziemy sprzedawać osobom kończącym swoją karierę zawodową? ,,Nigdy nie jest zbyt późno na podróż z dziecinnych marzeń”.

2. Podtytuł
Podtytuł powinien w prostych, żołnierskich słowach dookreślić slogan. Poświęcamy mu osobny punkt, bo wiele osób nie docenia jego siły. To slogan przyciąga uwagę, ale to podtytuł zadecyduje, co potencjalny klient zapamięta z oferty. Można go przyrównać do posmaku, jaki nam zostaje po wypiciu kawy. Jeśli ten posmak nie przypadnie nam do gustu, to więcej po ten gatunek kawy nie sięgniemy. Dobrze jest pamiętać, by podtytuł był prosty i konkretny. Warto pamiętać, że możemy go także wykorzystać do optymalizacji naszej strony internetowej pod wyszukiwarki interentowe (SEO).
Projektowanie: Jak napisać dobry podtytuł?
Najpierw musimy zdecydować, czy podtytuł będzie elementem naszej strategii SEO. Jeśli tak, to powinny znaleźć się w nim najważniejsze słowa kluczowe. Jeśli mamy wyrazisty slogan, to podtytuł nie powinien być kolejnym sloganem. Komunikując jednocześnie dwie różne korzyści wprowadzamy niepotrzebny zamęt. Podtytuł powinien wzmacniać slogan lub go ukonkretniać. Wszystkie te wymagania może spełnić choćby lista naszych najpopularniejszych produktów czy usług: najważniejsze, by była dobrze przemyślana i odpowiednio wkomponowana w resztę tekstu na stronie. Warto też pamiętać, że mniej znaczy więcej.

3. Call to action
Buttony i przyciski nie są jedynie jednym z elementów strony. To coś o wiele więcej: to drogowskazy, które prowadzą klientów zaprojektowaną przez nas ścieżką. ,,Call to action” czyli po polsku ,,wezwanie do podjęcia akcji” (prawda, że po angielsku to brzmi nieco lepiej?), służą do takiego kierowania ruchem na stronie, by generowała ona jak największą ilość konwersji z potencjalnych na faktycznych klientów. Nie wszystkie ,,call to action” powinny kierować od razu na stronę sprzedażową. Czasem warto wydłużyć nieco ścieżkę i np. zaoferować darmowy e-book w zamian za subskrypcję newslettera. W ten sposób zamiast w klienta jednorazowego możemy przekształcić użytkownika naszej strony w stałego klienta, który regularnie u nas kupuje.
Projektowanie: Jak rozmieścić call to action na stronie internetowej?
Dobre rozmieszczenie call to action to prawdziwa sztuka. Najpierw powinniśmy jasno określić, jakie są nasze cele na poszczególnych etapach naszych relacji z klientem. Pierwsze call to action, umieszczone tuż pod sloganem i podtytułem może od razu zachęcać do zakupu. Następne mogą być elementem ścieżki, która poprowadzi klienta przez film instruktażowy, portfolio, by ostatecznie zaproponować zakup. Jeśli mamy bloga, to call to action możemy wykorzystać albo do promocji elementów naszej oferty powiązanych z tematami blogowymi, albo też zdecydować się na zachęcenie do subskrypcji newslettera (np. ,,Chcesz regularnie poszerzać swoją wiedzę o webdesignie? Call to action: ,,Subskrybuj nasz newsletter”). Call to action warto wyróżnić osobną ramką i cieniem. Obecnie trójwymiarowe przyciski przypominające klawisze są uważane za przestarzałe i nie pasują do współczesnego webdesignu.
4. Wybrane opinie
Wszelkie podręczniki do marketingu wskazują na badania, według których klienci najbardziej ufają rekomendacjom od znajomych. Nie jest łatwo pozyskać wartościowe rekomendacje. Ludzie dużo chętniej dzielą się opiniami negatywnymi niż pozytywnymi. Warto więc aktywnie zatroszczyć się o rekomendacje od swoich klientów. Te najlepsze powinny się znaleźć wysoko na stronie głównej naszej firmowej witryny. Musimy też pamiętać, że rekomendacja, by zadziałała, sama w sobie musi być wiarygodna: warto poprosić naszego klienta o zdjęcie, możliwość podpisania go imieniem i nazwiskiem. W przypadku branży b2b warto też podlinkować nazwę rekomendującej nas firmy do ich strony internetowej.
Projektowanie: Jak prezentować opinie o firmie na stronie www?
W przypadku firmy usługowej rekomendacje powinny znaleźć się na naszej stronie głównej, najlepiej tuż pod główną sekcją. W przypadku produktów lepiej jest rekomendacje pokazać na stronie czy podstronie produktowej. Nie powinno się przesadzać z ich długością czy ilością. Wybierz trzy najlepsze, z tych trzech wybierz cytaty i ewentualnie umieść przycisk ,,czytaj więcej”. Upewnij się, że dobrze widoczne są imię i nazwisko polecającego, możesz też wpisać jego funkcję (np. ,,szef marketingu w firmie XY”). W sytuacji idealnej do rekomendacji dołączone powinno być zdjęcie polecającego.

5. Kontakt
Częstym błędem przy projektowaniu stron internetowych jest ukrywanie informacji kontaktowych w zakładce ,,o nas”. W tej zakładce powinny się raczej znaleźć misja firmy, wyznawane wartości, czy informacje o jej pracownikach. jeśli zajmujemy się usługami, to bez dobrze eksponowanych informacji kontaktowych nie będziemy konwertować odwiedzających naszą stronę internautów w klientów. Jeśli sprzedajemy produkty, to możemy poważnie stracić na wiarygodności, jeśli adres naszej siedziby, numer telefonu, e-mail a nawet NIP nie będą łatwo dostępne.
Projektowanie: jakie informacje kontaktowe powinny się znaleźć na stronie www?
Adres siedziby, telefony kontaktowe, e-mail, NIP to podstawa. Bez tego będziemy niewiarygodni. Częstym błędem jest pozostawianie na stronie kontaktowej jedynie formularza kontaktowego (i to takiego, który nie wysyła e-maila z potwierdzeniem odbioru wiadomości). Wielu ludzi nie lubi formularzy, wielu woli zadzwonić niż spędzać cenny czas na pisaniu długiej wiadomości, a później czekać na odpowiedź. W czasach Real Time Marketing sam formularz nie wystarcza. Informacje kontaktowe można umieścić na stronie głównej, ale warto też stworzyć osobną podstronę i ustawić ją jako stronę konwersji lub cel przy pomocy narzędzi Google AdWords lub Google Analytics. W końcu jeśli ktoś szuka do nas kontaktu, to na pewno jest bliższy decyzji kupna niż ktoś, kto tylko odwiedził naszą stronę główną.
6. Portfolio
Ten punkt dotyczy przede wszystkim firm usługowych: Pamiętaj, że jeśli ktoś wchodzi na Twoją stronę po raz pierwszy, traktuje ją z dużą podejrzliwością i rezerwą. Zaufanie buduje się przez długotrwałe relacje i tu nie ma drogi na skróty. Elementem Twojej prezentacji, która uwiarygodni Cię w oczach potencjalnego klienta, jest wykonana przez Ciebie praca. Pamiętaj jednak, że zanim pochwalisz się swoją pracą, musisz zapytać swojego klienta, czy wyraża zgodę na publikację – ostatecznie to przecież on płaci za Twoją pracę. Częstym błędem wśród osób, które mają swoją firmową stronę internetową, jest nieuaktualnione portfolio: jeśli klient zobaczy, że ostatni Twój projekt pochodzi sprzed kilku miesięcy od razu nabierze podejrzeń: Czy ta firma jest zamknięta? A może usługi wykonuje tak źle, że nie miała się czym ostatnio chwalić?
Projektowanie: Jak stworzyć firmowe portfolio?
Jeśli efekty twojej pracy można zobrazować zdjęciem, to powinno się ono tam znaleźć. Nawet jeśli nie chcesz na każdy odbiór biegać z profesjonalnym fotografem czy drogim aparatem powinieneś wykonać zdjęcia. Czasem nawet zdjęcie zrobione telefonem komórkowym może pomóc. Potencjalni klienci mogą uwierzyć nawet takim zdjęciom – być może uznają, że nie ingerował w nie marketingowiec. Pamiętaj jednak, że pierwsze wrażenie jest najważniejsze, a ludzie lubią rzeczy piękne. Jeśli wykonujesz zdjęcia sam, to upewnij się, że w kadrze nie znajduje się nic, co mogłoby Cię zdyskredytować lub ośmieszyć. W dzisiejszych czasach łatwo zostać memem.
Poza zdjęciem należy przygotować zwięzły opis wykonanej pracy. Dobrze też napisać kiedy projekt został oddany i na bieżąco uaktualniać portfolio.

7. Kody śledzenia
Być może nie jest to widoczny element strony internetowej, ale dla marketingu online z pewnością kluczowy. Dzięki kodom Google Analytics, Google AdWords i pikselowi Facebooka zyskujesz dostęp nie tylko do rozbudowanych statystyk, ale też do ogromnych możliwości remarketingowych (o remarketingu piszemy więcej w punkcie 5. tego artykułu o sklepach internetowych sprawdź). Warto wszelkie kody zaimplementować już na samym początku. Nawet jeśli w tej chwili nie planujemy płatnej reklamy, to nasza baza remarketingowa będzie się zapełniać potencjalnie zainteresowanymi klientami, którzy już odwiedzili naszą stronę i przyniesie lepsze efekty w przyszłości. Myślmy perspektywicznie!
Projektowanie: jak implementować kody śledzienia?
Przede wszystkim powinniście się upewnić, że kody śledzenia uruchamiane są po załadowaniu wszystkich innych elementów strony: w przeciwnym razie w przypadku jakiejkolwiek awarii mogą one zaburzyć wyświetlanie strony internetowej. Pamiętajmy, że dostarczane są one przez zewnętrzne firmy. I choć są to jedne z najbardziej wiarygodnych firm w sieci, to jednak wszystko może się zdarzyć. Jeśli nie projektujecie swojej strony sami, koniecznie zapytajcie o ten aspekt webdesignera. Bardzo ważne jest, by informację o kodach umieścić w informacji o tak zwanych ,,ciasteczkach”. Po pierwsze, w ten sposób jesteśmy bardziej wiarygodni, po drugie, nasze działania są dzięki temu zgodne z prawem.
8. Szablony landing page
Jeśli przejrzycie jakiekolwiek poradniki marketingu internetowego znajdziecie tam wiele o ,,landing pages”, czyli po polsku o ,,stronach docelowych”. To na nie powinien być kierowany ruch z płatnej reklamy. Wiele osób przypomina sobie o nich dopiero, gdy wybiera firmę marketingową do współpracy, tymczasem już na poziomie projektowania strony internetowej można przygotować szablon takiej strony. Dlaczego są ważne? Informacje na naszej stronie głównej są z konieczności ogólne i trafiają do ogółu naszych potencjalnych klientów. Jeśli jednak konkretną kampanię kierujemy jedynie na określony segment klientów, to powinniśmy dostarczyć dla nich dopasowane dla nich informacje. Powinniśmy też niejako ,,pod nich” zaprojektować odpowiednią ścieżkę konwersji. Landing pages wykorzystuje się także do wykonywania testów A/B X, czyli sprawdzania, który z komunikatów marketingowych jest najskuteczniejszy.
Projektowanie: Jak przygotować szablon landing page?
Każda strona docelowa powinna być dostosowana do grupy docelowej, ale możemy przygotować uniwersalny szablon do szybkiego tworzenia takich stron. W szablonie powinno się znaleźć miejsce na główną grafikę i kilka grafik wspomagających, slogan i podtytuł, opis oferty i call to action. Warto też poprosić naszego webdesignera o uwzględnienie ładnych graficznie i łatwych do modyfikacji zniżek, które będziemy mogli dodawać do takiego szablonu. Ponadto powinniśmy mieć możliwość nadawania naszym landing pages przyjaznych adresów URL (czyli np. http://blacrea.pl/strony-internetowe).
9. Oferta czy cennik
Decyzja o tym, czy umieszczamy na naszej stronie ofertę pozbawioną cen czy też szczegółowy cennik powinna zależeć od tego, czym chcemy konkurować. Jeśli prowadzimy wojnę cenową, to warto umieścić ceny. Użytkownicy Internetu lubię grę w otwarte karty. Jednak jeśli stawiamy na zindywidualizowaną ofertę dostosowaną do klienta, powinniśmy raczej dobrze opisać nasze produkty i usługi oraz zaznaczyć, że cenę ustalimy z klientem indywidualnie. Warto zaznaczyć jakie zmienne wpływają na ostateczną cenę, ale w żadnym razie nie powinniśmy na samym początku zaniżać ceny, by później liczyć za usługę więcej. To może kilkukrotnie zadziałać, ale po pierwsze jest niekoniecznie uczciwe, a po drugie w erze błyskawicznej informacji zwrotnej niezwykle łatwe do wychwycenia. Po pewnym czasie zdobędziemy tyle negatywnych opinii w sieci, że nie sprzedamy już nikomu niczego. Uczciwość naprawdę popłaca.
Projektowanie: gdzie umieścić ofertę/cennik?
Obecnie odchodzi się od rozbudowanego menu na rzecz kilku call to action (patrz punkt 3.). Niemniej oferta czy cennik to klasyk menu na górnej belce. I według nas wciąż powinna się tam znajdować. Nie powinna być zbyt rozbudowana (by klienci się w niej nie gubili), ale każda kategoria i każdy produkt powinny mieć wartościowe opisy – raz ze wzgledu na użytkowników, z drugiej strony ze względu na wartość SEO naszej strony. Każdy opis powinien być przygotowany dla nas indywidualnie, a nie skopiowany. Inaczej możemy pożegnać się z wysoką pozycją w wyszukiwarkach. Warto w ofercie/cenniku na stronie internetowej zastosować zasadę trzech kliknięć, według której użytkownik powinien dotrzeć do każdej szukanej przez siebie informacji klikając jedynie trzykrotnie.
10. Co jeszcze?
Poza wymienionymi powyżej elementami i działami w czasach content marketingu na pewno warto posiadać na stronie internetowej bloga. Pomaga on pozyskiwać nowych klientów, prezentuje naszą wiedzę i jest miejscem dobrym do networkingu.
Ponadto warto zadbać, by na naszej stronie pojawiło się jakościowe wideo (na stronie głównej czy landing pages). Niektóre badania mówią o nawet 80% wzroście konwersji na stronach docelowych, na których umieszczone są wideo [dowiedz się więcej]. Mogą to być filmy instruktażowe lub promocyjne.
Projektowanie: Ostateczna porada
Warto zadbać o to, by struktura naszej strony była przejrzysta i nie przypominała labiryntu. Jeśli koniecznie nie potrzebujemy jakiegoś elementu, to po prostu go nie umieszczajmy. User experience, czyli całościowe odczucia użytkownika względem strony internetowej, bardzo silnie wpływają na ostateczne decyzje zakupowe. Pamiętajmy też, że zanim ktoś zdecyduje się coś od nas kupić, ma prawo najpierw poznać nas trochę lepiej.
To już wszystkie nasze porady. Jeśli pominęliśmy coś, co sprawdza się w waszych firmach, koniecznie napiszcie nam o tym w komentarzach. Pamiętajcie, że ta lista to punkt wyjścia, a porządny webdesigner każdy przypadek rozpatruje oddzielnie.
</>
Proponowane porady

Co może grozić mojej stronie internetowej? Najpopularniejsze zagrożenia!
23 listopada 2016